Cara Membuat Halaman Daftar Isi Blog Tabulasi Keren
Cara Membuat Halaman Daftar Isi Blog Tabulasi Keren. Lihat DEMO
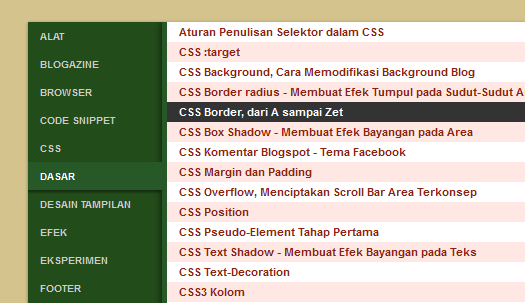
Berikut ini adalah sebuah widget daftar isi (table of content) atau peta situs (sitemap) blog berbentuk tabulasi.
Daftar Isi Blog ini Terdiri dari dua sisi berupa daftar kategori dan daftar posting. Setiap nama kategori akan menjadi tab, sedangkan daftar posting akan menjadi konten tab yang akan muncul setiap kali tab diklik.
Dipersembahkan DTE dan banyak dimodifikasi oleh blogger lain dari sisi warna dan/atau jenis huruf.
2. Isi judul halaman dengan Sitemap atau Daftar Isi atau Indeks
3. Centang model HTML
4. Copas kode berikut ini. Ganti http://nama_blog.blogspot.com dengan alamat blog Anda!
<link rel="stylesheet" href="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.css"/>
<div id="tabbed-toc" class="tabbed-toc"><span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "http://nama_blog.blogspot.com", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
5. Publish!
BERES. Hanya itu langkah cara Membuat Halaman Daftar Isi Blog Tabulasi Keren di Blogger.
KODE CSS:
KODE JAVASCRIPT:
Cara Membuat Halaman Daftar Isi Blog Tabulasi Keren
1. Page > New Page | Halaman > Halaman Baru2. Isi judul halaman dengan Sitemap atau Daftar Isi atau Indeks
3. Centang model HTML
4. Copas kode berikut ini. Ganti http://nama_blog.blogspot.com dengan alamat blog Anda!
<link rel="stylesheet" href="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.css"/>
<div id="tabbed-toc" class="tabbed-toc"><span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "http://nama_blog.blogspot.com", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
5. Publish!
BERES. Hanya itu langkah cara Membuat Halaman Daftar Isi Blog Tabulasi Keren di Blogger.
DETAIL KODE
Kode daftar isi untuk blogger ini terdiri dari dua jenis kode, yaitu CSS dan JavaScript. Berikut ini detail kodenya:KODE CSS:
/* Skin for Blogger Tabbed Layout TOC */
.tabbed-toc {
margin:0 auto;
background-color:#224C19;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#333;
}
.tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px/normal Helmet,FreeSans,Sans-Serif;
color:white;
}
.tabbed-toc ul,
.tabbed-toc ol,
.tabbed-toc li {
margin:0;
padding:0;
list-style:none;
}
.tabbed-toc .toc-tabs {
width:20%;
float:left;
}
.tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Helmet,Freesans,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
.tabbed-toc .toc-tabs li a:hover {
background-color:#153615;
color:white;
}
.tabbed-toc .toc-tabs li a.active-tab {
background-color:#275827;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
.tabbed-toc .toc-content,
.tabbed-toc .toc-line {
width:80%;
float:right;
background-color:white;
border-left:5px solid #275827;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
.tabbed-toc .toc-line {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
.tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;
}
.tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#892412;
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;
}
.tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
.tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
.tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
.tabbed-toc .panel li:nth-child(even) {background-color:#FFE8E3}
.tabbed-toc .panel li a:hover,
.tabbed-toc .panel li a:focus,
.tabbed-toc .panel li a:hover time,
.tabbed-toc .panel li.bold a {
background-color:#333;
color:white;
outline:none;
}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,
.tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
.tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
.tabbed-toc .toc-tabs li a,
.tabbed-toc .toc-tabs li a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4);
}
.tabbed-toc .toc-tabs li a.active-tab {
background-color:white;
color:#333;
}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
}
KODE JAVASCRIPT:
/*!
* Blogger Tabbed Style Table of Content Widget by Taufik Nurrohman
* Free for change but keep the original attribution.
* URL: https://plus.google.com/108949996304093815163/about
*/
(function(win, doc) {
var hash = (new Date()).getTime(),
defaults = {
blogUrl: "http://dte-feed.blogspot.com", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // true to show the post date
showSummaries: false, // true to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // true to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // No thumbnail URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum posts result
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by date
showNew: false, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">Baru!</em>' // HTML for the "New!" text
};
if (typeof tabbedTOC === "undefined") {
tabbedTOC = defaults;
} else {
for (var i in defaults) {
defaults[i] = typeof tabbedTOC[i] !== "undefined" ? tabbedTOC[i] : defaults[i];
}
}
win['clickTabs_' + hash] = function(pos) {
var a = document.getElementById(defaults.containerId),
b = a.getElementsByTagName('ol'),
c = a.getElementsByTagName('ul')[0],
d = c.getElementsByTagName('a');
for (var t = 0, ten = b.length; t < ten; ++t) {
b[t].style.display = "none";
b[parseInt(pos, 10)].style.display = "block";
}
for (var u = 0, uen = d.length; u < uen; ++u) {
d[u].className = "";
d[parseInt(pos, 10)].className = "active-tab";
}
};
win['showTabs_' + hash] = function(json) {
var total = parseInt(json.feed.openSearch$totalResults.$t, 10),
c = defaults,
entry = json.feed.entry,
category = json.feed.category,
skeleton = "",
newPosts = [];
for (var g = 0; g < (c.showNew === true ? 5 : c.showNew); ++g) {
if (g === entry.length) break;
entry[g].title.$t = entry[g].title.$t + (c.showNew !== false ? c.newText : "");
}
entry = c.sortAlphabetically ? entry.sort(function(a, b) {
return a.title.$t.localeCompare(b.title.$t);
}) : entry;
category = c.sortAlphabetically ? category.sort(function(a, b) {
return a.term.localeCompare(b.term);
}) : category;
// Build the tabs skeleton
skeleton = '<span class="toc-line"></span><ul class="toc-tabs">';
for (var h = 0, cen = category.length; h < cen; ++h) {
skeleton += '<li class="toc-tab-item-' + h + '"><a onclick="clickTabs_' + hash + '(' + h + ');return false;" onmousedown="return false;" href="javascript:;">' + category[h].term + '</a></li>';
}
skeleton += '</ul>';
// Bulid the tabs contents skeleton
skeleton += '<div class="toc-content">';
for (var i = 0, cen = category.length; i < cen; ++i) {
skeleton += '<ol class="panel" data-category="' + category[i].term + '"';
skeleton += (i != (c.activeTab-1)) ? ' style="display:none;"' : '';
skeleton += '>';
for (var j = 0; j < total; ++j) {
if (j === entry.length) break;
var link, entries = entry[j],
pub = entries.published.$t, // Get the post date
month = c.monthNames, // Month array from the configuration
title = entries.title.$t, // Get the post title
summary = ("summary" in entries && c.showSummaries === true) ? entries.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0, c.numChars) + '…' : "", // Get the post summary
img = ("media$thumbnail" in entries && c.showThumbnails === true) ? '<img class="thumbnail" style="width:' + c.thumbSize + 'px;height:' + c.thumbSize + 'px;" alt="" src="' + entries.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s" + c.thumbSize + "-c/") + '"/>' : '<img class="thumbnail" style="width:' + c.thumbSize + 'px;height:' + c.thumbSize + 'px;" alt="" src="' + c.noThumb.replace(/\/s\d(\-c)?\//,"/s" + c.thumbSize + "-c/") + '"/>', // Get the post thumbnail
cat = entries.category || [], // Post categories
date = c.showDates ? '<time datetime="' + pub + '" title="' + pub + '">' + pub.substring(8, 10) + ' ' + month[parseInt(pub.substring(5, 7), 10) - 1] + ' ' + pub.substring(0, 4) + '</time>' : ""; // Formated published date
for (var k = 0, ken = entries.link.length; k < ken; ++k) {
if (entries.link[k].rel === "alternate") {
link = entries.link[k].href; // Get the post URL
break;
}
}
for (var l = 0, check = cat.length; l < check; ++l) {
var target = c.newTabLink ? ' target="_blank"' : ""; // Open link in new window?
// Write the list skeleton only if at least one of the post...
// ... has the same category term with one of the current categories term list
if (cat[l].term === category[i].term) {
skeleton += '<li title="' + cat[l].term + '"';
skeleton += c.showSummaries ? ' class="bold"' : "";
skeleton += '><a href="' + link + '"' + target + '>' + title + date + '</a>';
skeleton += c.showSummaries ? '<span class="summary">' + img + summary + '<span style="display:block;clear:both;"></span></span>' : "";
skeleton += '</li>';
}
}
}
skeleton += '</ol>';
}
skeleton += '</div>';
skeleton += '<div style="clear:both;"></div>';
doc.getElementById(c.containerId).innerHTML = skeleton;
win['clickTabs_' + hash](c.activeTab - 1);
};
var h = doc.getElementsByTagName('head')[0],
s = doc.createElement('script');
s.src = defaults.blogUrl.replace(/\/+$|[\?&#].*$/g, "") + '/feeds/posts/summary?alt=json-in-script&max-results=' + defaults.maxResults + '&orderby=published&callback=showTabs_' + hash;
if (defaults.preload !== "onload") {
win.setTimeout(function() {
h.appendChild(s);
}, defaults.preload);
} else {
win.onload = function() {
h.appendChild(s);
};
}
})(window, document);

Post a Comment for "Cara Membuat Halaman Daftar Isi Blog Tabulasi Keren"
No Spam, Please...!